Table of contents
Todays is my first day of blogging . I will appreciate if you provide your feedback , your reviews and feedback will help me to improve.
In this blog I will share my roadmap of learning full stack web development and think that this will help you in your learning journey as well.
As a beginner in the field of development you might think that you need to learn a lot of coding languages but instead of learning lot it’s better to learn basics and become master of it. Being master on basics will help you a lot to reach successful journey.
In this blog we will discuss things we need to learn to be a web developer. Not only this, we will also discuss how we can take our journey carry-forward without being fed-up. As already mentioned that it is better to learn basic first as a beginner so we will not go with frameworks at the beginning.
We must learn frameworks but in the beginning you first need to learn basic languages to get clear concepts.
There are four basic parts of web-development:
- HTML
- CSS
- JavaScript
- Back-end language and database
We are first go through the languages required to develop static website.
Static website: It is the website that donor need any database connectivity as it doesn’t required user inputs.
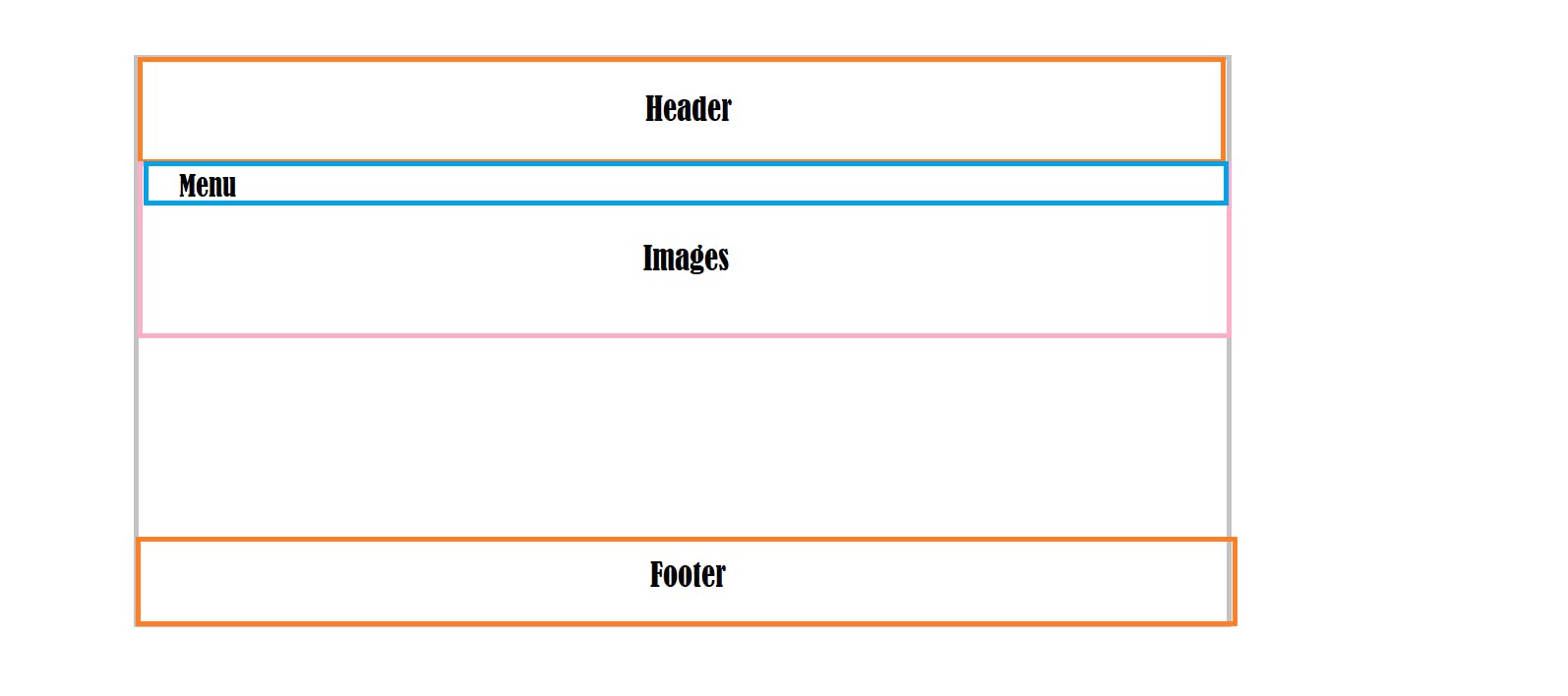
1. HTML: (Hypertext markup language) It is used to create a skeleton of your website. Where header, menu, footer, images etc. need to placed. Just like skeleton of a building.

2. CSS: (cascade style sheet) as per named “cascade style sheet” is used to style your website. Example color of your header, size of image , position of button etc.
3. JavaScript: JavaScript is a language used to define function/behavior of your website components on different events. Example website will navigate on-clicking “Read more” button.
As a beginner you don't need to jump start learning all above things 100%, instead of learning all 100% and get fed-up with learning, learn what you need first implement it than you will know what other parts you need to learn to become more professional.
In the beginning I will recommend you to learn HTML 80% ,CSS 60% and JavaScript 50%
HTML 80%
For HTML you don't need to go for hard concept , first learn basic elements required to develop website.
- Header Text
- Paragraph
- horizontal line
- Image
- buttons
- Image
- Divider
- span
- links
Go with some basic static websites , look into the basic elements used there and learn in. When you are some how sure that you know HTML basic move forward , don't start learning difficult elements now.
CSS 60%
For learning basics of CSS , i.e learn basic styling of you website.
- id
- class
- sizing
- color
- font styling
- background color
- padding
- margin
- border
JavaScript 50%
JavaScript 50% contain lot of things like:
- loops 2.functions
- variables
- scope
- event and event handling
- conditions and condition handling and much more.
Once you think you learn enough or get bored and couldn't learn more , then it's time to develop. Develop some basic static website , get inspiration from other website and create your own one. you must at-least develop 4 to 5 website . while developing 4 to 5 website you come up with new things you need to learn or need improvement. continue this journey of development until you create a beautiful product with full confident.
After learning static website , it's time to learn dynamic one. I will discuss about dynamic website in my next blog. Until than go and learn . best of luck !
Waiting for your responses