Today we will discuss about heading element in HTML.
The heading defines headings for contents such as images and text. They specify a hierarchical structure of a web page by grouping the contents into different headings.
HTML defines six levels of heading that range from H1 to H6. the H1 element specifies top-level heading, which displayed with the largest font size. the H6 element specifies lowest level of heading, which is displayed with the smallest size.
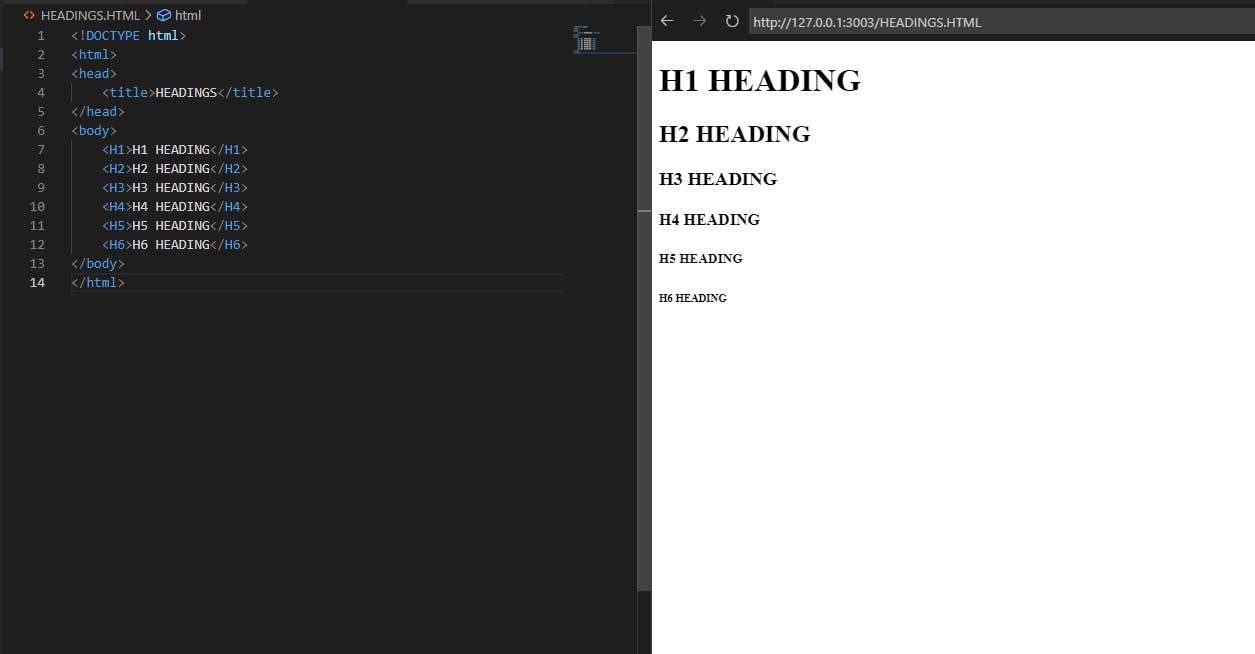
<!DOCTYPE html>
<html>
<head>
<title>HEADINGS</title>
</head>
<body>
<H1>H1 HEADING</H1>
<H2>H2 HEADING</H2>
<H3>H3 HEADING</H3>
<H4>H4 HEADING</H4>
<H5>H5 HEADING</H5>
<H6>H6 HEADING</H6>
</body>
</html>

HGROUP
The hgroup element is a new element defined in HTML5. it is used to group titles and their subtitles. this element is used to group a set of h1-h6 elements. they are used for headings that have multiple levels that can include sub-headings, alternative titles, taglines and so on. The main advantage of using this element is to create document outline.
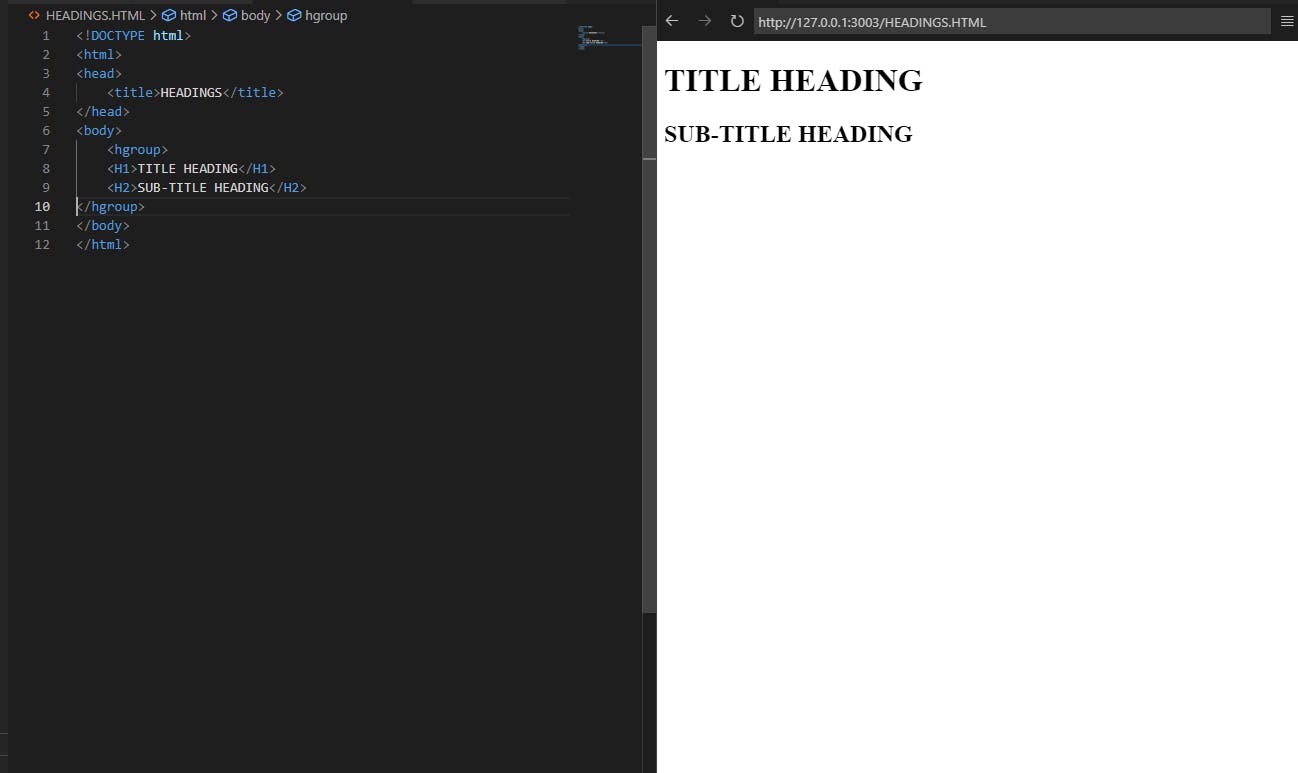
<!DOCTYPE html>
<html>
<head>
<title>HEADINGS</title>
</head>
<body>
<hgroup>
<H1>TITLE HEADING</H1>
<H2>SUB-TITLE HEADING</H2>
</hgroup>
</body>
</html>

![[3] Headings in HTML](https://cdn.hashnode.com/res/hashnode/image/unsplash/WjVDjhokT60/upload/v1664428606831/m-hkp3TNE.jpeg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)
